お金をかけずにExcelからkintoneに変えてみようとお考えの方も多いと思います。ここではどのようにkintoneを活用してゆけばいいか提案してみたいと思います。 提案したいのがkintoneの利点とExcelの利点 […]
kintone 開発会社の種類
企業に開発を依頼して断念した経験がある方も多いと思います。ここでは個人で開発をしているところもあるのでご紹介します。 rex0220様 TIS様 Seseragi System 個人開発のメリット ・価格が安いものが多く […]

英語対応プラグインまとめ
Seseragi System 表示非表示指定プラグイン 検索簡単プラグイン cybozu developer network様 ガントチャートプラグイン いいね!プラグイン ラジカルブリッジ様 kintoneプラグイン […]

kintone 無料プラグインまとめ
Seseragi System 検索簡単プラグイン(30日間無料無料)表示非表示指定プラグイン(30日間無料無料)https://twitter.com/seseragisystem cybozu developer n […]

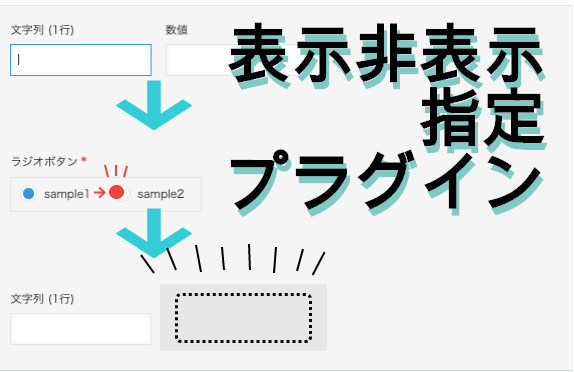
表示非表示指定プラグイン
フィールドの値によって、別のフィールドを非表示にするプラグインです。

地図表示プラグイン
kintoneのレコード一覧画面・レコード詳細画面にピンを立てた地図を表示するプラグインです。
配列に存在するかを判断する( indexOf , includes )
indexOf()を使った確認方法 indexOf():存在する場合には引数の順番を返す。存在しない場合には’-1’を返す。 let array = [‘soccer’, ‘baseball’, […]
AWS codecommitで Repository not foundがでた時の対処法
事象 git clone [URL]を実行した時にfatal: repository ‘URL’ not foundがでた。 原因 新しいAWS環境にアクセスを試みたが、Macのキーチェーンが以前のAWS接続情報を保持し […]

Google Cloud Platform APIキーの取得方法
ここでは「Maps JavaScript API」と「Geocoding API」を有効にする方法を記載します。 1. Google Cloud Platform で無料トライアルに登録 2. 国を選択し、利用規約にチェ […]
kintoneアプリへのプラグイン適用方法
1. プラグインを適用したいアプリ画面で歯車マークをクリックします。 2. 「設定」タグから「プラグイン」をクリックします。 3. 「プラグインの追加」をクリックします。 4. 利用したいプラグインにチェックし、「追加」 […]